Getting TypeScript, RequireJS, and Jasmine to play nice together in Visual Studio
Getting TypeScript, RequireJS, and Jasmine playing nicely together in Visual Studio turned out to be a bit harder than I had hoped.
My first attempt with Chutzpah was not super successful, I did not manage to get it running without output errors. Then I tried using Resharper, but since the current version (7.1) has a bug that prevents the test session from ending properly when all tests have been executed, I went with a modified version of the “specrunner” that Jasmine is shipped with.
To make it easy to get started, I have demo project up on GitHub that have everything setup and is ready to run.
To see it in action, simply fork or download the project and open it up in Visual Studio 2012 (with the TypeScript and Web Essentials plugins installed), and right click the specrunner.html and select View in Browser.
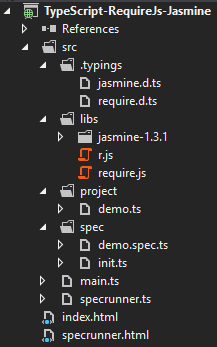
Project Structure
There are a few interesting things to note about the files in the project:
- specrunner.html loads the Jasmine library and performs the basic configuration and tells RequireJS to load src/specrunner.
- src/specrunner.ts configures RequireJS and loads the specs and then start Jasmine

A screenshot of the TypeScript-RequireJs-Jasmine project structure from Visual Studio.
Improvments
If you have any improvments or suggestions, please submit a pull request on GitHub with your modifications or add a comment below. Thanks.